HTML3
A RISC OS macro inserter for creating web pages.

HTML³ is a free RISC OS only macro inserter for creating web pages; that is, rather than providing full editing facilities, it allows you to use your favourite text editor, and "pretends" to type all the commands you need into the keyboard for you.
This is an old project that is no longer supported; I'm leaving the programs online for posterity but there will be no new versions*.
The old docs pages have been removed as they're woefully out of date now, but a copy remains inside the application directory.
* Unless I decide to do some similar tricks online-only.
What does it do?

HTML³ breaks down into several areas:
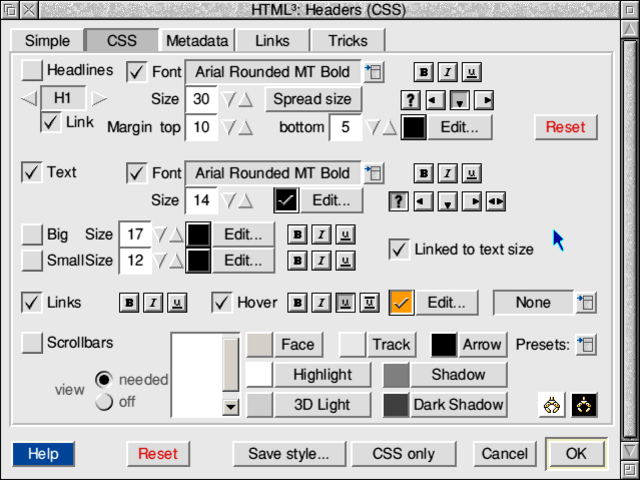
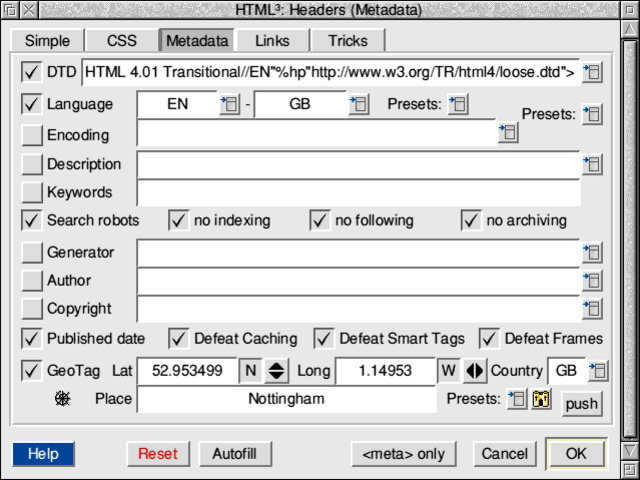
- Headers, including meta tags to get seen on search engines or automatically redirect to another page, and a graphical editor so you can see how page colours and fonts work together
- Footers, which can either take information from your user information or use a system of tokenised commands (as in !Alarm) to insert dates and site-sensitive colour information
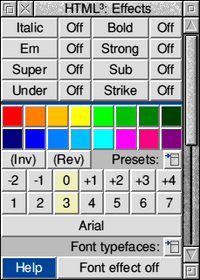
- Text effects with a 16 colour palette editor (all colour selections use the standard Acorn colour picker for RGB, CMYK and HSV colour choosing, named colour lists including the standard Internet colours, and copying colours from other windows) which outputs standard 16 colour RISC OS palette files for future use, and special effects such as COLOUR CHANGES on words and phrases
- Links with JavaScript rollover and description functions, plus a database of the last 30 addresses
- Plus loads of other stuff like forms, tables, foreign characters, lists and much more!
HTML³ supports a range of script types, so as well as HTML it can also output WML (and has the beginnings of XHTML); it now recognises the RISC OS filetypes for SSI, PHP and WML files and switches output options accordingly; and it can modify any output so that it can be placed directly in PERL programs when you're writing CGIs.
Image types supported include SVG and WBMP as well as the more usual JPEG, PNG and GIF.
LinkSure can check WML, SSI and PHP files for broken links.
Where can I get it from?
Right here!
HTML3
- Full package (1.4MB)
- App only (0.4MB)
- Docs only (1MB)
LinkSure
With the move to SSL by default on many sites, this probably won't work for external links.
- LinkSure (167KB)
Web page theme packages
Future versions
None planned. My RISC OS machines no longer work and I only spend time in an emulator rescuing stuff off a backup of an old hard drive.
Version 3.56 exists in an incomplete, undocumented form, and was last worked on in 2005. The header section was the main update, but even with CSS and better metadata support it doesn't quite meet modern standards - no HTML5, no social media tags, page load effects used Internet Explorer transitions, scroll bars are less of a thing these days and so on.
Which is a shame as there's some fun things in there, including geotagging databases, font menus, and all sorts of metadata tricks for site navigation and RSS feeds.