Website design
My early years in website making, mainly designing and producing sites for ArgoNet in Chichester.

The Meet (2019)
Another one of Steve's crazy ideas, a festival-style customer conference.

University of Nottingham Students' Union (2017-18)
A combo of WordPress and bespoke CMS

Derwent Living at 50 (2014)
The website of the book of the film...

Stonebridge City Farm (2011)
Upgrading a local charity to a Wordpress-based site with a custom them...

ArgoNet (1996-2000s)
Work for ArgoNet, Argo Group, and Freedom2Teach (AKA Passport2Learn)

Nevada project (1998-9)
A collaboration between Sony (SCEE) and ArgoNet to test online Playsta...

Acorn World (1998)
The website for a show that never was.

Futurenet (1998)
A website designed specifically for thin client network computers.

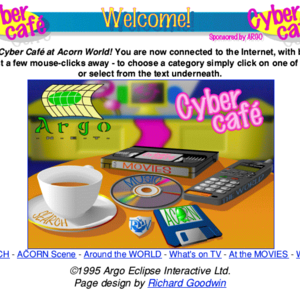
Acorn Cyber Cafe (1995)
My first commercial website back in 1995, for fledgling ISP ArgoNet